無料(オープンソース)の Windows 用スクリーンリーダー NVDA (NonVisual Desktop Access) の 日本における開発コミュニティである NVDA 日本語チームは、 2018年12月17日に NVDA 2018.4jp をリリースしました。
インストーラーのダウンロードはこちらからどうぞ:
https://i.nvda.jp/
GitHub リリースも利用できます:
https://github.com/nvdajp/nvdajp/releases/tag/release-2018.4jp
Windows 10, 8.1, 8, 7(SP1) の32ビット版および 64ビット版に対応しています。
Windows 8 以降ではタッチ操作が利用できます。
NVDA 日本語版のライセンスは GPL v2 です。
NVDA は多くのアプリに対応し、 インストール不要で利用できるポータブル版、アドオンによる機能拡張など、さまざまな特長を備えています。
NVDA 日本語チームがリリースする NVDA 日本語版は、オーストラリアの非営利法人 NV Access がリリースする NVDA 本家版に日本語の音声エンジンと点訳エンジンを追加するなど、日本語 Windows 環境のための改良を行っています。
NVDA 2018.4 のハイライト
・Mozilla Firefox の最近のバージョンにおける性能の改善
・音声エンジンに依存せず絵文字を読み上げる機能
・Outlook の返信済みや転送済みなどの報告
・Microsoft Word でカーソル位置からページの端までの距離を報告する機能
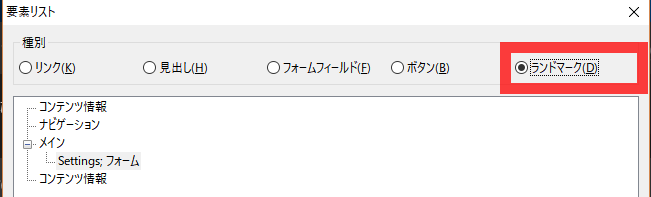
設定ダイアログの主な変更点
「音声」カテゴリ
「記号と絵文字の説明にUnicodeコンソーシアムのデータを使用」
が追加されました。
「オブジェクト表示」カテゴリ
「バルーン情報の報告」が「通知の報告」に変更されました。
NVDA 日本語チームによる 2018.4jp の主な変更点
・Excel でテーブルの行列の見出しが点字ディスプレイに表示されない不具合の修正
・単独で使われるアットマークの点字表記を「56-246」に変更
・「ヘルプを独自のウィンドウで開く」の既定値をチェックなしに変更
詳細
下記を参照してください。
NVDA 2018.4 最新情報
https://www.nvda.jp/nvda2018.4jp/ja/changes.html
日本語版 2018.4jp の更新内容
https://github.com/nvdajp/nvdajp/milestone/16?closed=1
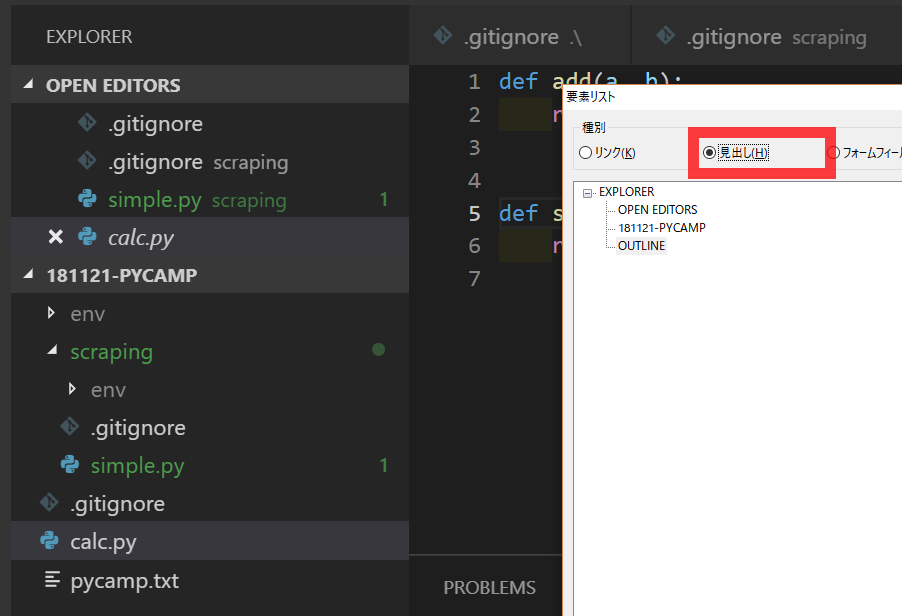
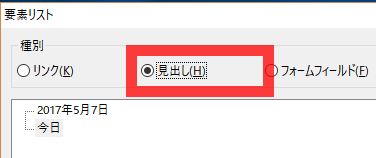
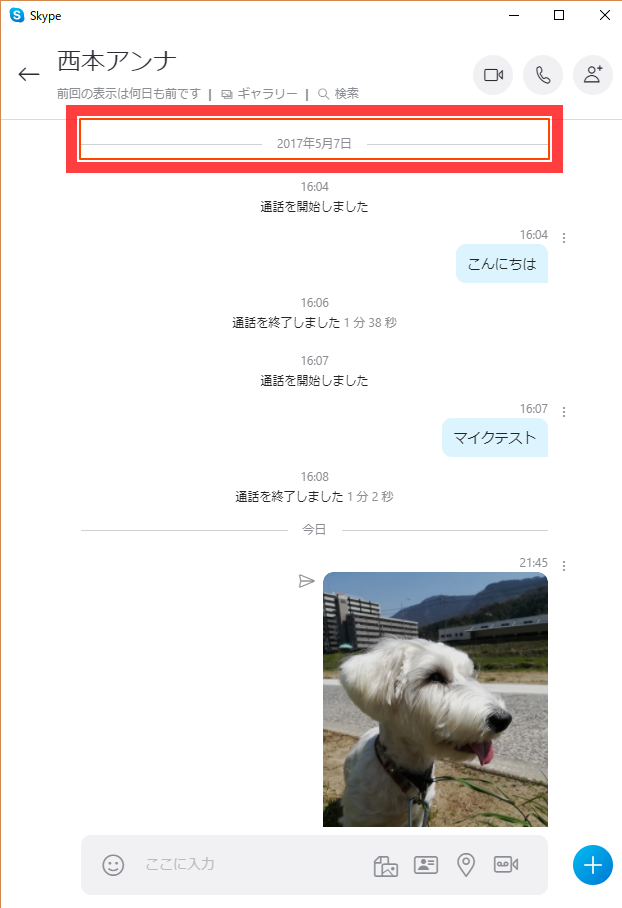
Focus Highlight の現状
NVDA 2018.4 で行われた変更の影響で、Focus Highlight アドオンで Firefox や Chrome を使う場合に、ブラウズモードでフォーカスの位置しか表示されません。
以前は見出しジャンプで移動した見出し要素を緑の点線で確認できたりしていました。
こういうやつ pic.twitter.com/TBMtoEFozW
— にしもつ (@24motz) 2018年12月17日
調査したら、ナビゲーターオブジェクトが取得できないのではなく、ナビゲーターオブジェクトが移動したというイベントが取れなくなったため、画面表示が更新されないようです。
(ためしに、ハイライト位置を更新するキーコマンドを作って実行すると、うまく表示できている)
回避方法をいったん見つけたものの、 NVDA の再起動や終了が不安定になってしまったため、リリースに至っていません。
本来 NVDA に備わっていてほしい API が足りないことを、アドオン側で無理やり補ってきたのですが、いまや本家がAPIを整備してハイライト機能を実装しようとしているので、そちらに協力するほうがよさそうです。
そろそろ私のアドオンは潮時なのかも知れません。
追記(2018年12月19日)
FocusHighlight 5.5 をリリースしました。
コミュニティ add-on サイトなどの更新は依頼中です。
この機会に Windows Vista + IE9 や Windows XP + IE8 と一年前に対応を終了した NVDA 日本語版と、新しい Focus Highlight が、いちおうエラーを出さずに動くことなど確認しました。
Web 開発者さんが泣きながら古いバージョンの OS や NVDA やブラウザで動作確認をさせられていると思うと、頑張らずにはいられませんでした。。