ゲームセンターあらしと学ぶ プログラミング入門 まんが版こんにちはPython (すがや みつる 著)を読んで、プログラミングを勉強してゲームを作ろう、というオンライン勉強会、第2回の記録です。ゲストは第1回と同じ高校生(男子)、見学者1名でした。
前回は7章まで読んでいましたね?
>8章 tkinter で GUI プログラミング。読みましたが、紹介されたプログラムが長かったので、読んだだけで、入力して試したわけではないです。
読んでいて疑問はある? tkinter (「ティーケーインター」と私は読んでいます)は Python に最初から入っていて、追加のインストールをしなくてよいのは利点だけど、わかりにくい点もある。
>169ページのアクティビティ図、マウスの動きの確認、マウスのポインターの位置を調べる、これは何のために?
ラケットを動かすところでマウスポインターのx座標を使っている。
プログラムを著者のサイトからダウンロードして実行してみたら、何をやっているか、わかりやすくなる。
>ダウンロードしたファイルをダブルクリックしたら、すぐに動いた。
IDLE を開いて、File / Open から、ダウンロードしたプログラムを開いて、F5 で実行すれば、自分で入力した雰囲気に近くなる。
ちなみに「まんが版こんにちは Python エラー情報」というページもある。
>質問。次に読むとよさそうな Python の入門書を知りたい。
Amazon を検索して画面共有しながら。。
- スラスラ読める Pythonふりがなプログラミング
- Python 1年生 体験してわかる!会話でまなべる!プログラミングのしくみ
- Pythonスタートブック [増補改訂版]
- みんなのPython 第4版
- マンガでざっくり学ぶPython
- スラスラわかるPython
- 独学プログラマー Python言語の基本から仕事のやり方まで
- Pythonチュートリアル第3版
私が読んでない本や、旧版しか読んでない本もあるので、参考になれば、ということで。。
最後の「Pythonチュートリアル」は Pythonエンジニア認定基礎試験の出題範囲とのこと。
>2冊くらい選んで読んでみます。ところで、Python Boot Camp テキストを読むとよい、と言われましたが、まだ読んでいません。
じゃあ、それも関係あるので、ここから私の準備してきた話題を。。
「こんにちはPython」で紹介されている tkinter は公式ドキュメントにも説明がある。
だけど、この説明は「Tcl/Tkドキュメント」と合わせて読まないと、詳しいことがわからない。
もともと Python とは別のシステムとして作られていたものを「Python からも」使えるようにしたものが tkinter だから。
公式ドキュメントの中ほどに、「簡単な Hello World プログラム」という例がある。コピーペーストして、自分のマシンで実行してみよう。ほら。。
import tkinter as tk
class Application(tk.Frame):
(中略)
root = tk.Tk()
app = Application(master=root)
app.mainloop()
まず「こんにちはPython」とこの例は tkinter を「インポート」する方法が違う。
- from tkinter import * を使うと、そのあと Tk() や Canvas() などがそのまま書ける
- import tkinter as tk のように書くと、tk.Tk() や tk.Canvas() のように、先頭に tk. をつけて「モジュールの中身」を使えるようになる
次に、この例では class Application というのが使われている。文字通り「クラス」を使っている。公式ドキュメントの例だから、ということで、クラスを使う理由や目的に深入りはしない。
このプログラムは、上から順番に実行されるのではなく、最後の3行が最初に実行されて、Application(master=root) のところで、字下げされた前半部分が実行されている。
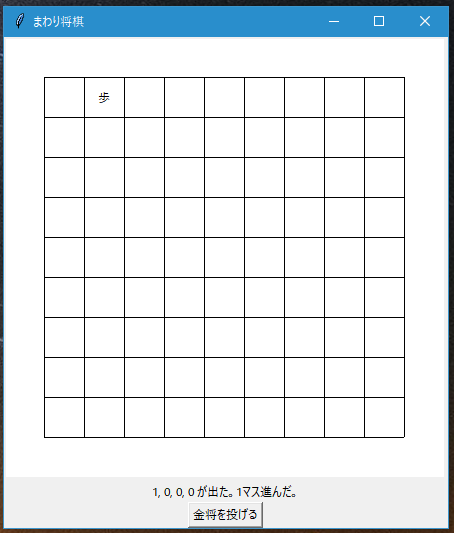
私が書いてみたのは「まわり将棋」のプログラム。ソースコードはこちらの mawari.py 。
- 全体の構造は「簡単な Hello World プログラム」に合わせている。
- master という用語を root に置き換えている
- tkinter の Canvas で「9x9」の盤と、「歩」という文字を表示している
- Canvas の上の「歩」という文字は “player” という「タグ」をつけていて、表示した後で、場所やテキストを変更している
- Label でメッセージを表示
- Button で「金将を投げる」という操作をさせている
- ボタンが押されたら button_pressed という関数(正式にはメソッド)を実行する
- scores = [0, 0, 0, 0] は「要素が4個のリスト」を作っている。リストを作ると要素の数だけ処理を繰り返したり、加工したり、合計したり、ということが簡単にできる。リストというのは Python Boot Camp テキストで紹介されている「コレクション」の一種。
- calc_score() は random.choice メソッドを使って、ある確率である値が得られるようにしている
- set_player_pos(), set_player_text(), set_message() の各メソッドは、プログラムを読みやすくするために、簡単な処理に、あえて名前を付けようと思って作った
- 必要な変数をクラスの中に固めている。だからこのプログラムには global が出てこない
実行してみるとこんな感じ。

駒が進むときに、1歩ずつ動いてほしいけど、一度にまとめて動いちゃうね。
これを改善するためには「時間が経過したらなにかを実行する」という処理が必要。スカッシュゲームですでに使われているテクニックだけど、こちらに組み込むのは、次のステップの課題にしよう。。
何か詳しく聞きたいことは?
>たぶん大丈夫
画面に何かを表示して動かすプログラムの「型」を紹介したかった。必要なものは最初から全部出しておいて、動かす操作だけをやっている。
この後はなにをやってみたい?難しすぎることを目指すと大変だけど。。
>簡単に作れるゲーム、それから、何か役に立つものを。。
じゃあ、また次回までに相談しましょう。
(終わり)