YAPC::Hiroshima 2024 まであと2週間。
広島国際会議場に喫煙ブースがあるらしいが、受動喫煙対策はできているのか、という指摘を受けたので、今日、打ち合わせのついでに現場を確認しました。
基本情報として「広島市ぽい捨て等の防止に関する条例」で広島市が定めた禁煙区域に、平和公園一帯が含まれています。
この条例にもかかわらず、国際会議の誘致に必要なので、国際会議場に喫煙ブースを設ける、という過去の報道があります。その後どうなったか調べてもわかりません。
私が施設の人から聞いている話では、とにかく全館禁煙で、喫煙所は徒歩数分の離れた場所にしかない。
しかしイベント運営者として受け取った図面には喫煙ブースと書かれた場所がある。
現場を見てきました。こういう場所でした。

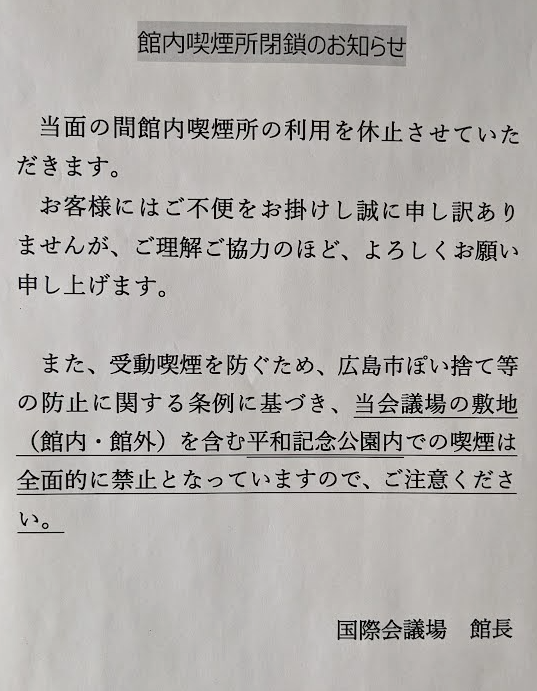
入口を塞ぐパネルが並んでいて、張り紙がありました。

館内喫煙所閉鎖のお知らせ
当面の間館内喫煙所の利用を休止させていただきます。
お客様にはご不便をお掛けし誠に申し訳ありませんが、ご理解ご協力のほど、よろしくお願い申し上げます。
また、受動喫煙を防ぐため、広島市ぽい捨て等の防止に関する条例に基づき、当会議場の敷地(館内・館外)を含む平和記念公園内での喫煙は全面的に禁止となっていますので、ご注意ください。
国際会議場 館長
私がこのYAPC運営メンバーとして打ち合わせに来るようになった昨年6月以降、運用されている様子は見られません。
喫煙される方にはお手数をお掛けしますが、ご理解ください。
YAPC::Hiroshima 2024 ご参加の参考になれば幸いです。
