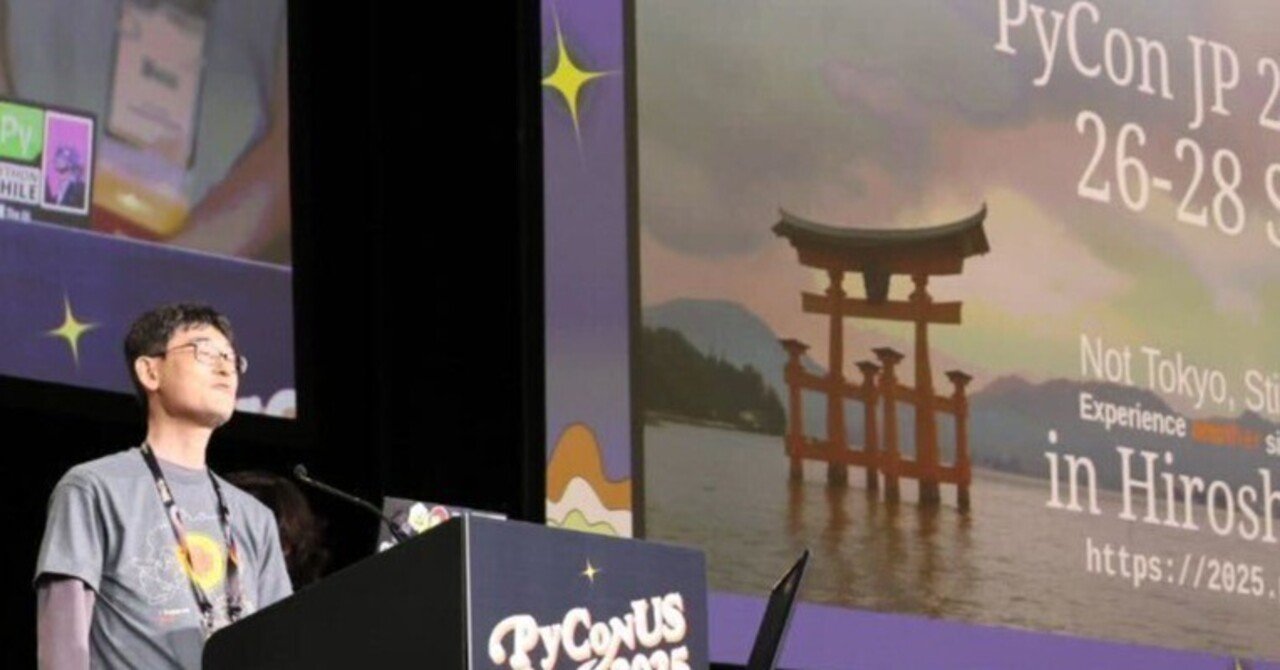
西本です。日々の仕事の合間を縫って PyCon JP 2025 の座長として慌ただしく活動をしています。

告知をかねて投稿している note で以前、PyCon JP 2025 に繋がった活動のひとつとして PyCon mini Hiroshima を紹介しました。

2015年から2020年まで活動した PyCon mini Hiroshima ですが、2019年のリアル開催において、会計の繰越金がありました。

PyCon mini Hiroshima 会計 繰越金 36,241円
2020年はオンライン開催で、収入・支出はありません。

私が個人名義の口座でこの会計を行っていましたが、銀行口座の適切な維持管理という観点から、放置は好ましくありません。
PyCon JP 2025 を広島で開催したあとで、私自身が PyCon mini Hiroshima を再開するかはわかりませんが、リセットして次の世代の人たちに委ねたいという気持ちもあります。
そんな状況で、 PyCon JP 2025 の1ヶ月ちょっと前である2025年8月23日に、オープンセミナー広島 2025 が開催されることになりました。
私は PyCon JP 2025 の告知をするスポンサー費用として、この繰越金を使う提案をし、過去の PyCon mini Hiroshima の運営メンバーや監査担当者の了承を得ました。

残額3,620円は NVDA 日本語チームへの寄付とします。
以上、ご報告とさせていただきます。これまで PyCon mini Hiroshima を支えてくださった皆さまに、改めて御礼申し上げます。