この記事は Web Accessibility Advent Calender 2016 の6日目の記事です。
5日目は「「画像置換はアクセシブル」じゃないよ、という話」でした。
オープンソースの Windows 用スクリーンリーダー NVDA の日本の開発者コミュニティ、NVDA日本語チームの西本です。
NVDA と Web アクセシビリティの情報提供のために Webアクセシビリティ基盤委員会(WAIC) WG2 にも参加しています。
NVDA 2016.4
このアドベントカレンダーにエントリーした時には NVDA (本家版)の次のバージョン 2016.4 は string freeze (翻訳者向けに新機能の追加や英語のドキュメントの更新が停止された段階)に入っていました。
翻訳者の作業締切が11月28日ごろに設定されていたことから、11月29日にリリース候補版(RC)が出て、12月6日に正式リリースになるだろうと予想し、この日を登録しました。
ですが、なにか事情があったらしく、2016.4 RC は12月2日にリリースされ、おそらく正式版は今週末だろう、という状況です。
本家の正式版が完成したらすぐに日本語版 2016.4jp をリリースする見込みです。
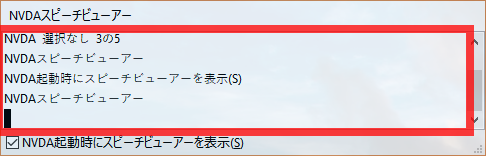
NVDA 2016.4 で予定されている主な変更点ですが、ウェブなどのアクセシビリティを検証する開発者に便利な「スピーチビューアー」の操作性が改善されました。
具体的には、スピーチビューアーを表示した状態で NVDA を終了すると、NVDA を次に起動したときに、スピーチビューアーを自動的に再表示するようになりました(「NVDA起動時にスピーチビューアーを表示」というチェックボックスで有効化できます)。
直前に表示されていたスピーチビューアーのウィンドウの位置も保存されるようになりました。

スピーチビューアーと併用して、NVDAの音声エンジンの設定「音声なし」を選べば、音を出さないでキー操作や読み上げるテキストのチェックをする、という使い方ができます。
2015年9月のセミナー資料 開発者のためのNVDA もご参照ください。
もうひとつの変更点として、Microsoft Edge ブラウザへの対応が NVDA 2016.4 で改善しています。
(2015年7月の Windows 10 のリリース以降、NVDA はずっと Edge ブラウザを非推奨としてきました)
せっかくのWebアクセシビリティのアドベントカレンダーですが、私の準備が不十分であることと、「これで終わり」ではなさそうなので、Edge 対応はいずれ改めてお知らせしたいと思います。
NVDA に関する最近の講演スライドとしては、11月3日に東京で登壇したときの資料を紹介しておきます。
以上、前置きが長くなりました。ここから本題です。
NVDA のアドオン FocusHighlight
今日は、私が開発している NVDA のアドオン FocusHighlight について、やや詳しく紹介したいと思います。
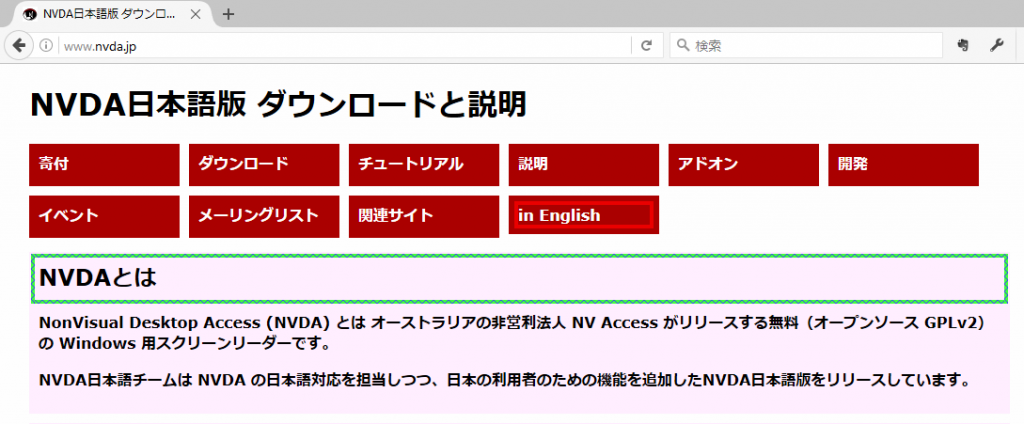
ブラウズモードの表示例(フォーカスが赤色の線、ナビゲーターオブジェクトが緑色のギザギザ線):

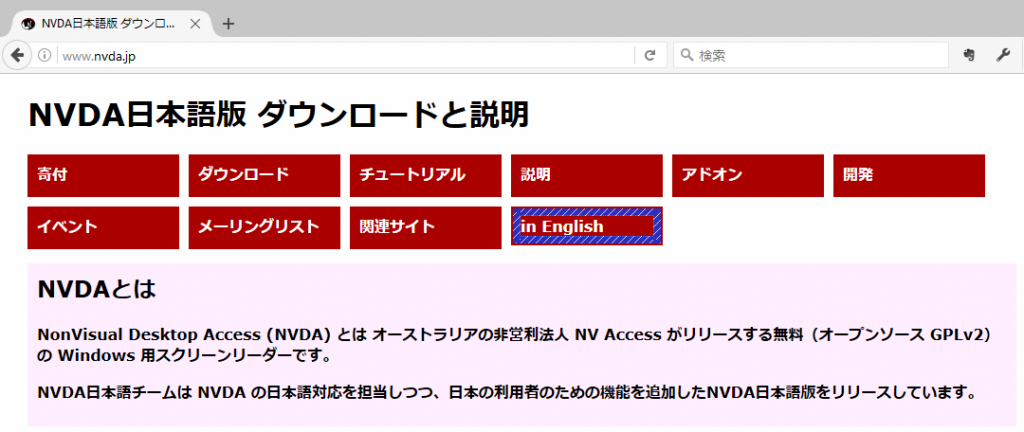
フォーカスモードの表示例(フォーカスが青色の斜線入り太線):

このアドオンは、NVDA のナビゲーターオブジェクトや、フォーカスのあるオブジェクト・コントロールの場所を、色のついた長方形で強調して表示します。画面の見えにくい人、晴眼の指導者、開発者にとって有用です。
NVDA 本家アドオンコミュニティのダウンロードページ
開発版のダウンロードページ(GitHub)
フォーカスハイライトに関する動画
2016年4月に Deque Systems が Accessibility Testing with the NVDA Screenreader として YouTube動画 を公開しました。
この中で NVDAのインストール手順の一環として Focus Highlight アドオンが紹介されました。
2016年6月にはミツエーリンクスさんのブログ記事 「Deque SystemsがNVDAの紹介動画を公開」 でもこのことを取り上げておられます。
多くの NVDA のアドオンは視覚障害の当事者にとって便利な機能を追加するものですが、Focus Highlight アドオンは「見えない人には一切なんの役にも立たない」アドオンです。
NVDA のコミュニティではあまり話題になりません。
ですが、今年はこの動画で紹介されたせいか、このアドオンについて、ちょこちょこ海外から問い合わせが来ました。
バグ修正や改善の要望が増えてきたので、取りかかる前に、自分のモチベーションを思い出すために、開発の経緯を振り返りました。
開発の背景
Windows やウェブブラウザには「フォーカスの位置を示す表示」があります。もともと、フォーカスがどこにあるかは分かるはずです。
(それが邪魔だということでWeb開発者がフォーカス位置表示を消すと問題になるわけですが。。)
とはいえ、他のスクリーンリーダーに「Windowsの標準機能よりもしっかりフォーカス位置を強調する機能」があるので、NVDA にもつけて欲しいという話をときどき聞きました。
スクリーンリーダーの利用者は全盲の人とは限らず、残存する視力を有効に活用するためにはいろいろな視覚的支援が必要です。
また、本人に視力がなくても、隣でサポートをする人が操作の状況を把握しやすい、といったメリットもあります。
一方で、私自身は、NVDA の挙動や仕様を深く理解するために、自分のためにこの機能を追加しようというモチベーションもありました。
フォーカスは見えるからいいのですが、スクリーンリーダーが「なにかを読むために」Windowsに追加している機能(ブラウズモード、ナビゲーターオブジェクト、レビューカーソル)については、NVDA は可視化してくれないからです。
振り返ると NVDA のコア開発者は二人とも全盲で、NVDA は画面表示については非常に大雑把か不完全でした。
私は何度か本家に画面表示の不備や不具合の修正提案をしてきましたが、そのたびに「他に誰もいないんだなあ」と思ってきました。
本家が 2016.4 でスピーチビューアーなどの表示に関する改善をしたのは、本家の開発元 NV Access が今年になってやっと「見える人」を雇ったから、ということのようです。
こうしたことから「フォーカスハイライト」という名前ではあるものの、私の目標はもともと「フォーカス以外のハイライト」でした。
2013年
2013年5月1日に作業を開始。
sourceforge.jp (現在は osdn.net) の nvdajp プロジェクトにチケット 31261 を作成。
フォーカス位置のハイライト機能
「ハイライト表示を既存のウインドウに重ねるにはどうするの?」ということで MSDN の蛍光ペンのサンプルを参照。
四角い枠を描画するには、Windows API で4辺をそれぞれウィンドウとして描画する以外にない。仕方なくその方向性で進める。
最初は Windows 8 の UI Automation に対応する拡張のための NVDA 本体の作業ブランチでした。
何も考えずに4辺をウィンドウとして描画すると、それぞれがWindowsからアプリとして認識され、タスクトレイのアイコンが4つ増えてしまう。
それを出さないようにウィンドウクラスのオプションを指定する必要がある。
2013年5月23日
NVDA が内部的に保持しているオブジェクト座標情報の取り出し方を変更し、NVDA のプラグインとして実装するように変更。
NVDA 本家版と NVDA 日本語版の両方で動くアドオンを目指す。
2013年5月24日
Focus Highlight アドオン 0.0.1 のリリース。
日本語のユーザーメーリングリスト nvda-japanese-users に投稿。
本家(英語)のメーリングリスト nvda-addons ML に投稿。
ライセンスは NVDA 本体に合わせて GPLv2 とする。
2013年5月26日
0.0.2 リリース。
2013年6月4日
0.0.3 リリース。
やっとナビゲーターオブジェクトを表示できるようになった。
まずフォーカスを赤で、ナビゲーターオブジェクトを緑で表示。
0.0.4 リリース。
フォーカスとナビゲーターオブジェクトが一致しているときに、赤い表示だけを行うようにした。
2013年6月20日
0.0.5 リリース。エラー処理などの改善。
2013年7月7日
本家アドオンコミュニティに登録されることになり NVDA Addon Team にレポジトリが folk される。
2013年8月4日
readme.md がついて本家アドオンコミュニティから公開される。
2013年8月27日
本家 NVDA の issue で言及される
2013年10月22日
NVDA 翻訳チームの作業 英語+日本語+10言語の readme.md および 英語+日本語+11言語の nvda.po がマージされる。
当時アドオンコミュニティに登録されたアドオンの翻訳とリリースは、アドオン開発者の手を離れ、アドオンコミュニティのリリース担当者に委ねていた。
2013年11月12日
1.0 リリース。本家アドオンコミュニティでの扱いが「安定版」になる。
このころ報告されていた不具合:
Windows 8.1 「すべての項目のサイズを変更する」対応
NVDA本体が2014.1でDPI-Awareになって解決したはず。
2014年
2014年1月25日
バージョン 1.1 をリリース。
ナビゲーターの緑のマークをハッチブラシに変更し、色の区別がつきにくい状況への配慮を行った。
アクセシビリティについては人に教える立場だと思っていたのですが「赤と緑の区別がつきにくい人」への配慮を怠っていることに気づきました。
色を変更するといろいろたいへんなので Windows API のブラシで「ギザギザ線」などを導入しました。
2014年5月4日
プラグインの再読み込みでエラーが起きないように修正。
2014年8月5日
フォーカスモードを視覚化。
フォーカスモードの場合にフォーカスを青いハッチラインで描画するように変更。
NVDA+スペースで NVDA のフォーカスモードとブラウズモードが切り替わるのですが(さらに決まった条件で自動切り替えするようにもなっていますが)、このモードの違いを意識しないと NVDA でのWebブラウザ操作はうまくいきません。
フォーカスハイライトでフォーカスモードが簡単に把握できれば、音声出力をミュートしていても楽に扱える、と思いました。
2014年9月15日
バージョン 2.0 をリリース。
このころアドオンコミュニティのバージョンナンバリング方針がかわり、機能アップデートはメジャーバージョンアップ、翻訳アップデートはマイナーバージョンアップ、ということになりました。
2014年12月4日
アドオンコミュニティの作業フローになじめないでいたら、私にかわってバージョン 2.1 (translation updates) を NVDA Addon Team がリリースしました。
2014年12月29日
NVDA 2015.1 でオブジェクトの座標情報を取るための方法が変わるので、前もって互換性の改善をコミット。
2015年
2015年1月18日
2.1 がリリースされたのに readme.md に changes for 2.1 がなかったので改定するコミットを私が行う。
こういうこと私がやらないといけないなら、いまのコミュニティの作業フローってやっぱりおかしくない?と不審に思う。
2015年1月18日
本家の翻訳者メーリングリストで、アドオンコミュニティWebサイトの翻訳について質問が出る。
例えば stable focusHighlight-2.1 と development focusHighlight-1.1dev があるのはなぜ?みたいな問題提起をされる。
それはリリースとコミュニティWebサイトとレポジトリの readme.md 更新のワークフローが混乱してるからじゃね?と内心思う。
2015年1月18日
次は 2.2 でなく 3.0 を出したいとアドオンコミュニティのメーリングリストで宣言しました。
2015年1月21日
stable focusHighlight-2.1 と development focusHighlight-3.0-dev がコミュニティサイトに掲載された状態になりました。
2015年4月12日から4月27日
リファクタリングをしていたつもりが、ウィンドウのオプションの変更が裏目に出て、タスクトレイにアプリケーションのアイコンが出てきてしまう。
本家に不具合報告(4961)されてしまい、慌てて元に戻しました。
2015年5月31日
本来は画面に追加情報を表示するだけで、アプリのフォーカスの挙動に影響を与えないはずのアドオンが、コンボボックスの挙動を変えてしまっていることが判明。
focusHighlight 利用時のコンボボックスの値の変化の通知
苦肉の策でコンボボックスのフォーカスだけアドオン側で制御しなおすワークアラウンドを実装。
2015年6月1日
focusHighlight-3.0-dev-150601 スナップショット
2015年7月24日
3.0 正式リリースに向けて addon_url の値を https://github.com/nvdajp/focushighlight に変更。
アドオンの置き場も nvda.jp に変更した。
https://www.nvda.jp/addons/focusHighlight-3.0.nvda-addon
2015年8月1日
アドオンコミュニティのリンク更新してもらい 3.0 をリリース。
2015年8月27日
バージョン 4.0 に向けた作業開始。
NVDA 2014.4以前との互換性の不具合を再修正
2015年10月22日
バージョン 4.0-dev-151022
2015年10月25日
NVDA がスリープモード(デスクトップ配列で NVDA+Ctrl+S, ラップトップ配列で NVDA+Ctrl+Z)の場合にフォーカスハイライトの表示を消去するように変更。
2016年
気づいたら1年くらい放置していました。
2016年10月2日
GitHub Releases を使い始める。
バージョン 4.0-dev-161002
反省と今後
NVDA 日本語ガイドブック には公式ドキュメントに書かれていない NVDA の仕様がいろいろ含まれています。
例えば 4.1 「レビューカーソルの使い方(前編)」で「NVDA+B = アクティブウィンドウの読み上げ」がレビューカーソルを勝手に動かす、と説明していますが、これはフォーカスハイライトのおかげで気づいた挙動です。
また、NVDA のタッチディスプレイ対応が実はレビューカーソルの移動であるということも、フォーカスハイライトで確認できた仕様です。
NVDA日本語版の開発においても、JTalkの読み上げ位置情報の修正、ATOK候補コメントへの対応などでフォーカスハイライトが役立ちました。
Firefox などの Web ブラウザでは、ブラウズモードで上下矢印キーを押すと緑ギザギザ線のナビゲーターオブジェクトだけが移動し、リンクやボタンなどにぶつかるとフォーカスの赤い線が移動するのですが、こういう基本的な挙動も、フォーカスハイライトがあれば安心して検証できます。
とはいえ、キーボードを使わずに(例えばマウスホイールで)ブラウザがスクロールした場合には、ハイライト位置はうまく更新されません。
マルチディスプレイの環境でも不具合があることを把握しています。
また気になるのは、どうやら Windows 10 の Insider Preview だとギザギザ線がうまく描画されないようです。さすがにこんな昔の Windows API の仕様はいずれ廃れていくのかも。。
現在はこのアドオン用の GitHub Issues を使って、海外のユーザーからのフォードバックを得たり、進捗を報告しようとしています。
本家アドオンコミュニティとの関係について触れましたが、2016年の夏から秋にかけて、アドオンコミュニティが翻訳のマージやリリースを取り仕切るのをやめて、各アドオンの開発者に権限と責任を委譲しよう、という方向性になっています。
他のアドオンと違って、コミュニティの中でレビューされることが少なかったのがフォーカスハイライトの悩みでしたが、今後は Web 開発に関わるユーザーからのフィードバックを尊重しながら改良やリリースを進められると思います。
もし NVDA のアドオン開発に興味があれば、NVDA 日本語チームの運営するメーリングリストもご利用ください。
西本宛の私信での相談やご依頼は、無償では対応しない方針ですのでご理解いただければ幸いです。
追記:
ブログを書いたらやる気が出てきたので、フォーカスハイライト 4.0 を正式リリースしました。
追記(2018年12月4日):
バージョン 5 以降のフォーカスハイライトでは描画に GDI+ を使っています。いわゆる「高DPI」サポートが従来のAPIでは困難になってきたからです。
