ひさしぶりに CSUN Assistive Technology Conference に来ています。
Twitter @24motz で聞いたことをメモしながら会場を回っています。
twilog でまとめています。
どのくらいひさしぶりかというと、2002年が前回の参加だったようです。17年ぶりですね。。当時はロスアンジェルス空港のすぐそばのホテル、その後会場がサンディエゴになり、今年からアナハイム。
ディズニーランドのすぐ近くにいて、ホテルの中をずっとうろうろしています。
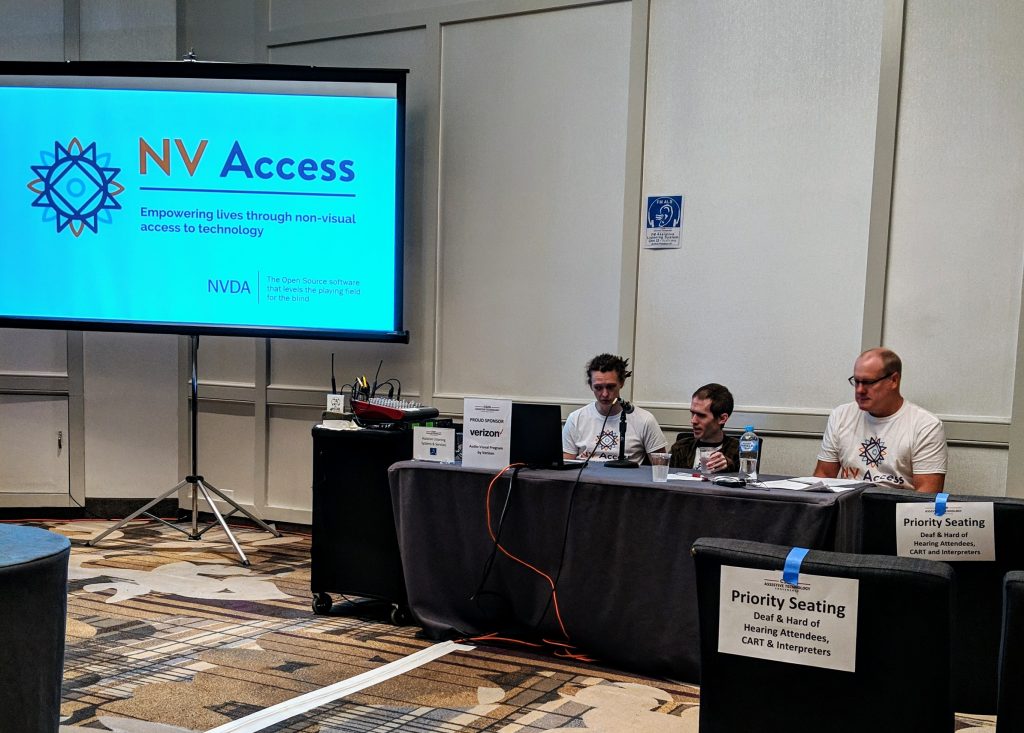
今回の大きな目的は NVDA の開発をしている NV Access の人たちにひさしぶりに会って話をすることでした。
昨日、目的は果たすことができました。

NV Access dinner #nvdasr #nvdajp pic.twitter.com/4YQyv3DZtL
— Takuya Nishimoto (@nishimotz) March 14, 2019
あらためて NVDA 日本語版の状況を報告。
今年これから進められる Python 3 移行における日本語の文字コードの問題、 Windows 10 の新しい日本語入力メソッドへの対応の問題、など、日本の NVDA ユーザーにとっての不安材料を伝えました。
話し合った結果、これらの問題を確実に解決しながら前に進んでいけそうだという確信を持ちました。
詳しいことは、いずれお伝えしていきたいと思っています。
株式会社シュアルタとしては NVDA の法人向けサポート事業を準備中です。
数々のセッションや企業などの展示から、今後に向けたヒントや刺激をいろいろもらっています。
たくさんの盲導犬が会場中を所狭しと働いているのも、17年前と変わらない、ほほえましい光景です。


