この記事は Webじゃないアクセシビリティ Advent Calendar 2016 13日目の記事です。
前日はFCSアプリが公開されました。:友加の日々の記録:So-netブログでした。
オープンソースの Windows 用スクリーンリーダー NVDA の日本の開発者コミュニティ、NVDA日本語チームの西本です。
NVDA 2016.4jp
このアドベントカレンダーにエントリーした時には NVDA (本家版)の次のバージョン 2016.4 は string freeze (翻訳者向けに新機能の追加や英語のドキュメントの更新が停止された段階)に入っていました。
予想では11月29日にリリース候補版(RC)が出て、12月6日に正式リリース、ただし、なにかの事情でRCが2回出ることになったら1週間遅れるだろうと思い、この日を登録しました。
結果的に「なにかの事情でリリース候補が遅れる」に加えて「リリース候補が2回でる」ことになり、本日12月13日には 2016.4 RC2 が出ました。おそらく正式版は今週末か来週でしょう。
本家の正式版が完成したらすぐに日本語版 2016.4jp をリリースする見込みです。
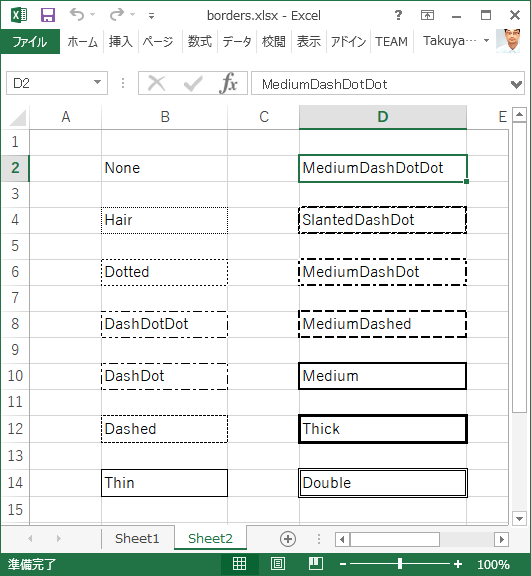
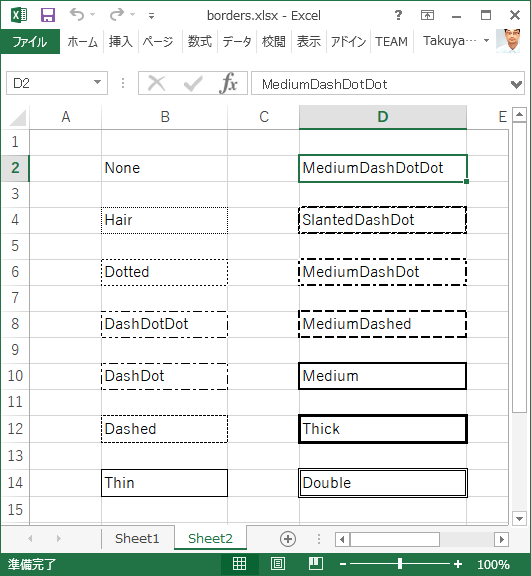
NVDA日本語版 2016.4jp の新機能ですが、Microsoft Excel でセルの罫線の報告を実装しました。
この機能は(本家版にも提案はしていますが)いまのところ日本語版限定の機能なので、「日本語設定」に罫線報告を「なし」にしたり、色だけを省略できるオプションがあります。

このほかには「NVDAキー」の表記を「NVDA制御キー」に揃えるなどの用語の変更、修正を行っています。
NVDA 日本語版の課題やご要望の報告には「新規チケット登録」をご利用ください。
ご報告いただいた件について詳細の調査や本家への提案などをお手伝いいただける NVDA 日本語チームの仲間も募集しております。
前置きが長くなりましたが、ここから本題です。
NVDAのExcel関連機能の紹介
NVDA ユーザーガイドには Excel 関連機能がまとめられています。
VIC 広島市視覚障害者情報支援センター(ボランティアサークル)の12月4日の例会で、この NVDA の Excel 関連機能を講習会形式で紹介してみました。
教材として使ったファイルは docs.com に置きました。
マクロを有効にした、いわゆる xlsm ファイルでお配りしています。
メッセージボックスを開く簡単な VBA マクロを使っています。
マクロが無効のままだと最後の「フォームフィールド」の実習がうまく動きません。
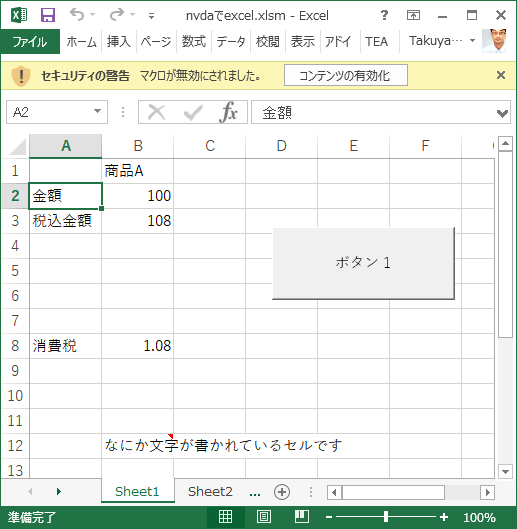
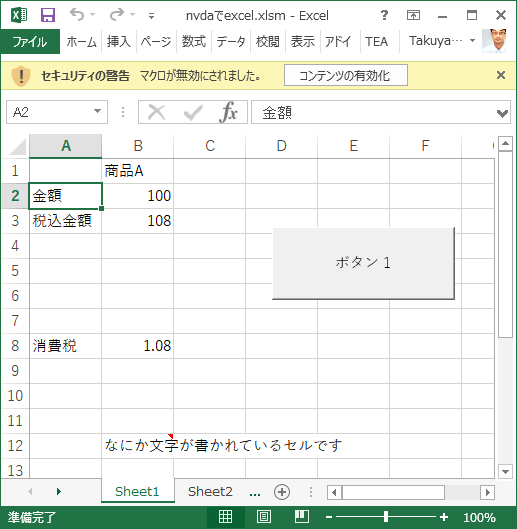
「セキュリティの警告 マクロが無効にされました。」
のようなペインが(F6キーで移動していくと)表示されるので、右側の「コンテンツの有効化」ボタンを押してください。

ワークシートの切り替え
Excel のファイル(ブック)には複数のワークシートを含むことができます。
表示中のワークシートを切り替えるキーボードショートカットは Ctrl+PageUp および Ctrl+PageDown で、これは Excel の標準機能です。
しかし NVDA で Excel を操作しているときには、要素リストで切り替えることもできます。
NVDA+F7 :要素リストを開く
要素リストで Shift+Tab を押して種別を「シート」に切り替えて、ツリービューに戻って、移動したいシートの名前で Enter を押します。
なお NVDA 制御キーを押し損なうとただの F7 キーになってしまい、これは Excel のスペルチェックの呼び出しです。
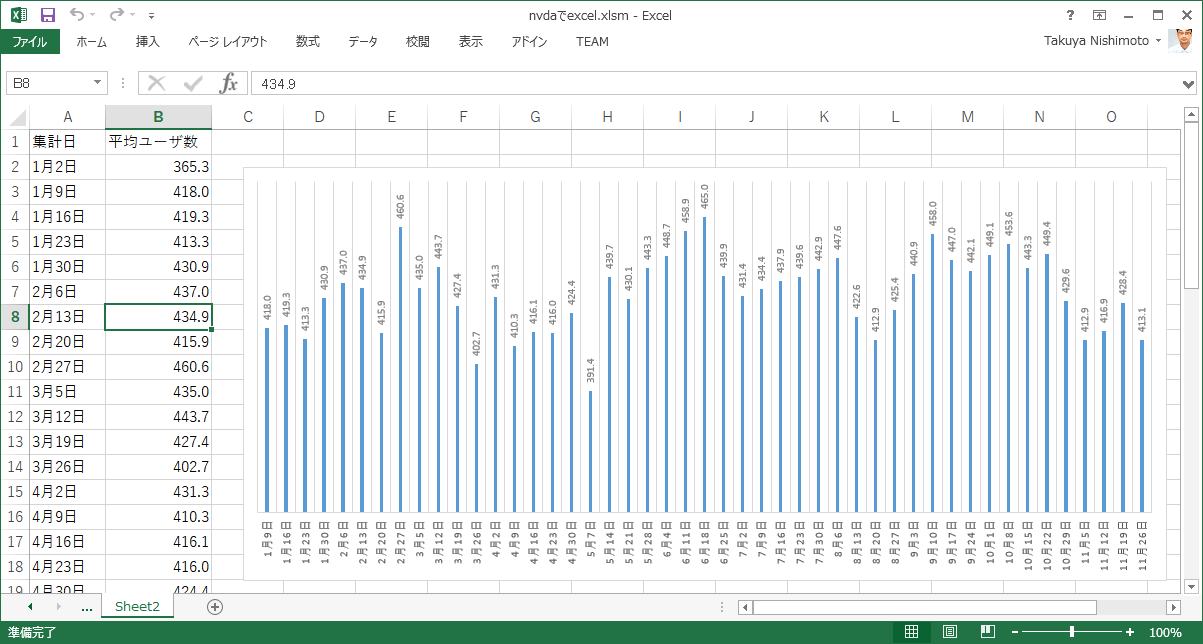
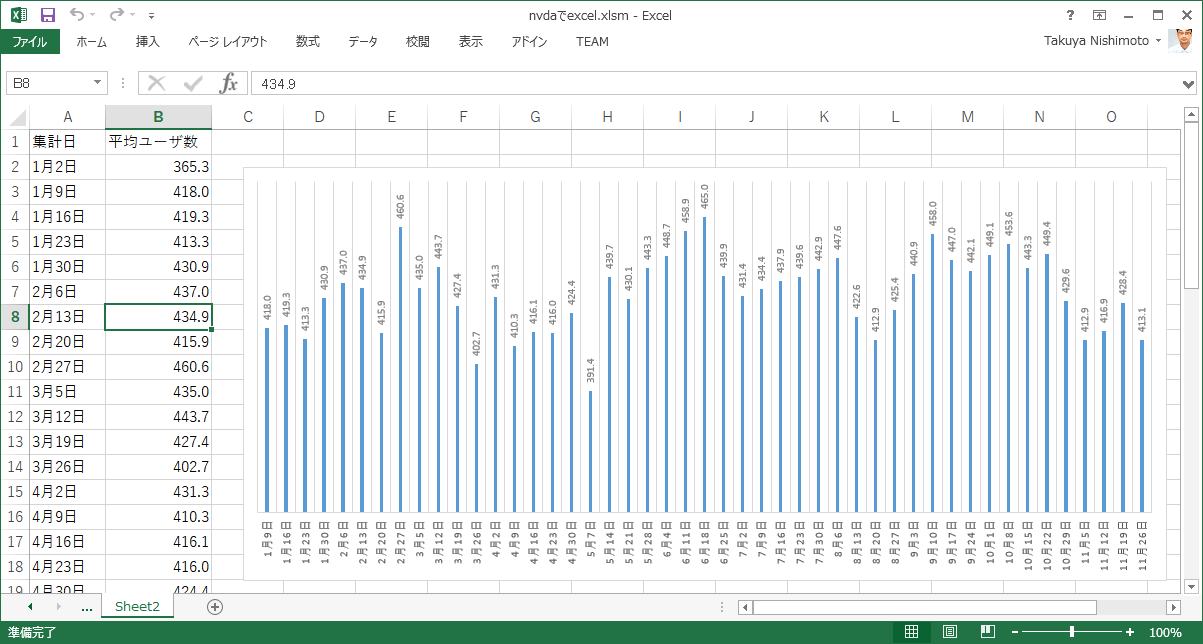
では、教材ファイルの Sheet2 に切り替えてみましょう。
グラフの値を読む

ワークシートの中を矢印キーで移動すると「グラフ」を選択することができませんが、要素リストを使うとフォーカスをグラフに移動できます。
- グラフが含まれているワークシートに移動します。
- NVDA をフォーカスモードにします。(ブラウズモードのままだとうまくフォーカスがグラフに移動しません)
- 要素リストで種別「グラフ」を選び、ツリービューでグラフを選択して Enter を押します。
- 要素リストのダイアログが閉じて、そのグラフにフォーカスが移動した状態になります。
NVDA+Tab を使うと、グラフがフォーカス位置であると確認できます。
この状態で、下矢印キーを押していくと、グラフを構成する各要素にフォーカスを移動できます。
グラフの種類やオプションによって変わりますが、以下のような要素が見つかります。
- 系列 系列1 1の1
- 目盛
- データラベル
- グラフの軸 種類 項目 グループ 主
- グラフの軸 種類 値 グループ 主
- プロットエリア
- グラフエリア
「系列 系列1」に移動した状態で、今度は右矢印キーを押します。
すると、以下のように値を読むことができます。
右矢印キーを押し続けて、最後までいくと先頭に戻ります。
また左矢印キーで逆方向に移動できます。
この機能ですが、グラフの内容やデータの形式によっては不完全だったり不自然な読み上げになります。
例えば、日付をシリアル値(数字)として読み上げてしまう、セルの書式設定を無視して小数点以下をすべて読み上げる、といった課題を確認しています。
今回の教材では「NVDAがうまく読み上げるように」あらかじめ手を入れてあります。
コメント
Sheet1 のセル B12 には「コメント」がついています。
NVDA はコメントのつけられたセルに移動すると「コメント」と報告します。
コメントの内容は NVDA+Alt+C で確認できます。
また要素リストの種別「コメント」を使うと、コメントを一覧できます。
数式
要素リストの種別「数式」を使うと、現在のワークシートに含まれる数式を一覧できます。
Sheet1 のセル B3 には「=B2*消費税率」と書かれています。
「消費税率」はセル B8 につけられた「名前」です。
名前を管理する方法は NVDA にはありませんが、Excel の機能「名前の管理」は Ctrl+F3 で呼び出すことができます。
行と列の見出しの自動報告
A1 から B3 にかけて見出しのついた「表」があります。
ちょっと小さくて物足りないので、以下のように書き足してください:
- C1: 商品B
- C2: 200
- C3: (セルB3をコピーして貼り付けます)
セル B2 の数式は B8 を名前で参照しているので、C3 には 200 * 1.08 = 216 が表示されます。
では A1 にカーソルを移動して、以下を実行します。
NVDA+Shift+C 見出し列の設定
列を左右に移動したときに、1行目の内容を見出しに使って「商品A」「商品B」と読み上げるようになります。
もういちど A1 にカーソルを移動して、今度は以下を実行します。
NVDA+Shift+R 見出し行の設定
さきほどの列見出しの報告に加えて、今度は行を上下に移動したときにも、A列の内容を見出しに使って「金額」「税込金額」と読み上げるようになります。
この「見出し行と見出し列の場所」を保存するときに NVDA は Excel の「名前」機能を使っています。
(さきほど紹介した Ctrl+F3「名前の管理」で確認できます)
この状態でファイルを保存しておくと、Excel や NVDA を起動し直しても見出しの自動報告は再現されます。
フォームフィールド
NVDA 2016.3 で追加された機能が「フォームフィールドの操作」です。
Sheet1 で NVDA+F7 要素リストを開いて、「種別」フォームフィールドに切り替えます。
「ボタン1」というボタンが見つかるので、Enter を押します。
これでフォーカスが Sheet1 のシートに貼り付けられた「ボタン」に移動した状態になりました。
スペースを押すとボタンを押すことができます(既定のアクションの実行)。
教材ファイルは「こんにちは」という小さなメッセージボックスを表示しています。
「OK」というボタンがあります。
このメッセージを閉じるまで Excel の他の操作ができません。
OK ボタンにフォーカスを移動してスペースを押す、
Enterを押す、あるいはEscを押す、といった方法でダイアログを閉じてください。
最後に
以上、要素リストの機能を中心に、NVDA が Excel に対して提供している機能を紹介しました。
機能の実装や日本語の翻訳など、まだまだ課題もあると思うので、なにかお気づきのことがあればお知らせいただけると助かります。
なお Excel をスクリーンリーダーで使う場合の一般的な解説をいくつか紹介しておきます:
視覚障害者のためのExcel 2010キー操作マニュアル
Microsoft Office 2013 のアクセシビリティ
Excel 2016 でスクリーン リーダーを使用する方法のヘルプ