このエントリーは Webアクセシビリティ Advent Calendar 2019 の3日目の記事になります。
NVDA日本語チーム の西本です。ふだんは広島県広島市にいます。オープンソースのスクリーンリーダー NVDA の日本語対応に関わりながら、NVDA 日本語版のリリースを続けています。
ウェブアクセシビリティ基盤委員会 WAIC WG2 にも参加しています。
広島では Python のコミュニティ活動やイベント開催に関わっています。
フリーランスの技術者として NVDA に関するコンサルティングや開発のお仕事をいただくこともあります。
私の会社(シュアルタ) にご相談ください。
NVDA相談会の開催報告
本題に入る前に NVDA 日本語チームのブログ記事をご紹介します。
2019年11月1日にサイトワールド2019で「NVDA相談会」を開催しました。
NVDA 相談会 in サイトワールド2019 開催報告
NVDA 2019.3 の新機能
NVDA 2019.3 はまだリリースされていませんが NV Access のブログ で変更点が紹介されています。
私も 翻訳 をしていて、単に Python のバージョンが変わるだけではなく「新機能も盛りだくさん」になってきたなあと感じています。
ここでは Web アクセシビリティに関わる皆様に関係があることを中心にご紹介してみます。
フォーカスハイライト
2016年のアドベントカレンダー記事 など何回か紹介した「フォーカスハイライト」という NVDA アドオンですが、ついに NVDA 2019.3 で NVDA 本体の機能になります。
この機能は「画面が見えにくい人」の支援技術であると同時に、NVDA の「ナビゲーターオブジェクト」や「ブラウズモード」がどう動くのか、どういう状態なのかを把握できるので、アクセシビリティ検証に役立つと思います。
私の実装は大幅に書き直しされましたが、基本的に「私がやりたかったこと」を「私がやってきた方法」で実装してもらえました。
さらに、NVDA 本体に入ることのメリットとして、NVDA に視覚的な拡張を行うアドオン(ビジョン拡張プロバイダー)の仕様が決められて、その枠組みで新しいフォーカスハイライトが実装されました。
現状では、NVDA 2019.3 のフォーカスハイライトと、私のアドオンは、それぞれ以下のような利点があります。
- 本体機能:ブラウズモードのカーソルをハイライトできる。Webブラウザで左右の矢印キーで1文字ずつ移動すると、どの文字を読んでいるかがわかる。
- アドオン:ハイライトの色や太さのカスタマイズができる。NVDA+Alt+P でハイライトの表示/非表示を切り替えできる。過去のバージョンの NVDA でも利用できる。
おそらく今後は NVDA 本体のフォーカスハイライトの改良に貢献したほうがよいと考えています。ご要望があればお知らせください。
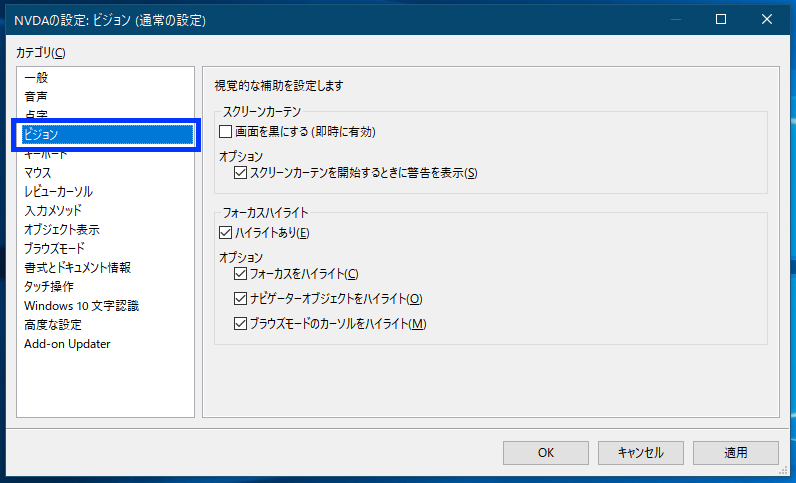
スクリーンカーテン
さきほど紹介した「ビジョン拡張」のもうひとつの機能として「スクリーンカーテン」が追加されました。
VoiceOver にもあるのでご存じかも知れませんが、簡単にいえば「画面を真っ黒にする」機能です。
アクセシビリティ検証作業のために目をつぶって操作をしていた晴眼者の皆様にも、待望の機能かも知れませんね。
(スクリーンカーテンを終了する方法をちゃんと練習してから試してください。)

WAI-ARIA など Web 標準への対応の強化
NVDA の Enhanced Aria アドオン に相当する機能強化が NVDA 本体で行われました。
例えば Issue 9485 として aria role group への対応を確認しました。
報告されていた例をすこし手直しした下記の例をブラウザのロケーションバーに入力して
data:text/html, <p><button>1</button></p><p role="group" aria-label="A"><button>2</button></p><p><button>3</button></p>

最初は Tab でボタンに移動、続いて下矢印キーで操作すると
- ボタン 1
- A グループ ボタン 2
- グループの外 ボタン 3
のようになります。
この「グループ」の報告は「書式とドキュメント情報」で有効・無効を切り替えられます。
また「入力ジェスチャー」でカスタマイズすれば、1文字ナビゲーションで「グループ」単位の移動ができます。
(デフォルトではキー操作が割り当てられていません)
他には例えば Issue 9616 として role=combobox 対応の不具合が修正されています。
この他に figure 要素や article 要素への対応も強化されています。
コンソール対応の改善
Web 関連ではありませんが、2019.3 ではコマンドプロンプトや WSL など、いわゆる「コンソール」への対応が改善されます。
この作業の一部は、Google Summer of Code の支援で行われました。
従来の NVDA ではコマンドプロンプトが日本語の文字を正しく処理できない場合がありましたが、新しい NVDA では改善していると思います。
2019.3 リリースへの道のり
NVDA の通常のリリース作業は、本家ベータ版のリリース、翻訳チームの作業期間の宣言(string freeze と呼ばれます)とその作業締切(通常は2週間後)、リリース候補版、通常はその1週間後に正式リリースとなります。
今日すぐに本家ベータ版がリリースされたとしても、最短で3週間後に正式リリースとなります。
あれ、NVDA 2019.3 は本当に2019年12月31日までにリリースされるの?
みたいなハラハラドキドキも私たちと共有したいという皆様、まずは NVDA 日本語チームのメーリングリストへのご参加から、私たちの活動にご協力いただけると嬉しいです。
詳しくは www.nvda.jp をご参照ください。